So you're passing your site through Google's PageSpeed Insights and you notice a big red "Failed" on your Core Web Vitals segment for mobile performance. You start going into a panic, you remember that time you flunked your biology test and it all comes rushing back. Well, one of the main culprits in the case of the Core Web Vital's failure will likely be your score in regards to the CLS, or Cumulative Layout Shift.
Today, we're going to dive in to explain to you how you can fix this metric with a Blogspot/Blogger blog to improve upon your core web vitals so that you can also improve your rankings. It's important to note that this is not the only metric considered within the Core Web Vitals but, as its name suggests, it's one of the "Vital" ones according to Google.
So, what is the CLS anyhow?
Cumulative Layout Shift (CLS) is a web performance metric that measures the visual stability of a page. Specifically, it quantifies how much unexpected layout shift occurs as a page loads and while the user interacts with it. Unexpected layout shifts can be jarring for users, making it difficult for them to interact with a page, so a lower CLS score indicates a more stable page from a user's perspective.
Here's how CLS works:
Layout Shift Score: Every time an element on the page changes its visual position, a layout shift score is calculated for that individual shift. The score is a product of two factors:
Impact Fraction: The percentage of the viewport that was displaced during the shift.
Distance Fraction: The distance the unstable element has moved, relative to the viewport's largest dimension (usually the height on mobile devices and width on desktop).
Cumulative Score: Over the lifecycle of the page, each individual layout shift score is added together to get the "cumulative" layout shift score. This total is the CLS.
How Do I Quickly Fix This Issue So That It Doesn't Bring Down My Rankings?
And believe me, it does. Want some proof, here you go:
As you can see, at some point in July, Google decided they'd had enough with me not fixing my CLS, and in the middle of growing another site they shifted my status from >400 quick pages to <40 quick pages, just like that.
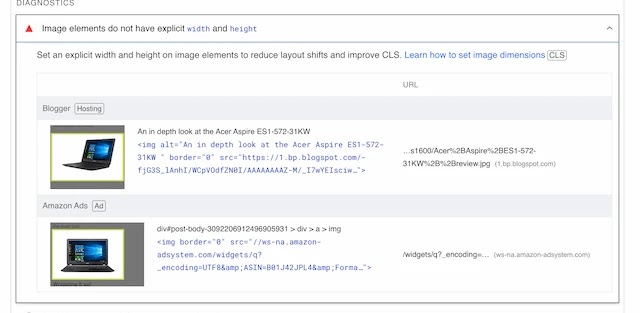
So, what do I do? I head to Google Page Speed Insights and I start running tests. It's no secret to anyone reading this that Blogger allows for little improvement to its source code so I needed to be creative and work on what I could fix. Then, I started noticing this when clicking on the CLS potential improvements:
Google was saying (wrongfully I should add) that my images didn't have a height and width defined. They do, they all do, they always have had this feature. But what's the problem?
Well the problem is that the tag that Blogger itself uses to define these properties is not the standard height and width but rather their own tag that says "original-data-height:" and "original-data-width:". This got me thinking. Is it possible that that's the error? That Google isn't interpreting its very own tags?
You guessed it! That's exactly what the issue was. So how do I fix this? Well, simply, you head over to your articles and remove the "original-data-" part of the equation. If you've got lots of pages or lots of images I would suggest using a code editor where you can replace "original-data" with "" A.K.A: nothing.
But don't take my word for it. Let's try it out! Here's an image of an article where I didn't correct the CLS, I didn't correct the images tags on the posts or the header:
As you can see, the cumulative layout shift is in the red. Therefore the next step is to fix the images on that post by removing the "original-data-". I remove this and this but the result is still bad: 0.17 (sorry, no screenshot, went to fast). So what's the problem? My header.
The header widget, on Blogger doesn't use the tags, it uses its own tags. It also doesn't allow for customization so I had to be a little bit creative (I'll admit I just removed the header altogether for a while until I could figure out next steps). What if...instead of using the header widget whose properties I can't control I used a widget that did give me control of the tags; enter THE HTML Widget.
So what do you do? Simple, head over to layout and remove the Header Widget. I know, I was scared to do this too at first.
After doing that I uploaded the image of the logo to a draft article, removed the "original-data-" complements to height and width and copied it to a new HTML widget, and then placed that widget exactly where the header used to be.
Finally, after doing that I needed to make sure it would appear on mobile so I went over to the HTML code under Theme>Edit HTML.
Then I found the HTML widget amongst the list of widgets (it will be the last HTML element you've added as they go in ascending order, in my case HTML7) and I added a line to the b:widget tag, I added "mobile='yes'" which means that the image will be shown on mobile as well.
And finally, after all that hassle, here's what my metrics look for the same article I used for this demonstration: